文章摘要:
1>> font-spider 字体神奇
由于活动项目推广的需要,页面需要用到一些漂亮好看的字体,example : 邯郸-韩鹏毛遂体.ttf、 方正喵呜.ttf
我看了一些好看的测试活动页面的demo,页面的(问题和答案)都是直接切成的小图片,我看了也是楞了,难怪这么好看。于是本想着也这么做,结果发现了一个很严重的问题。
我计算了一下,我们的问题大概有60道,而每道题的答案有3、4、5个,算了一个下,如果是切成小图片来维护的话,至少也得有: 60*4=240 张图片吧。于是设计和后端开发都不干了,这是一个噩梦啊。
此处省略千言万语................,等等。问题还是得解决的,于是经过协商还是准备采用字体库来做,于是走上了高大上的道路
对于第一次接触我来说,发现了很多英文的字体倒是挺多,中文的字体很少,到网上找了大半天,都没有找到一个好的字库。无意中找到了一个叫做Font-Spider的中文蜘蛛,于是好奇的用了下,发现了它真是神奇。
font-spirder 官网:
font-spirder:让网页自由引入中文字体成为可能
步骤分为3步,超级简单:
步骤一: npm 安装 font spider
1 npm install font-spider -g
步骤二: 在 CSS 中使用 WebFont
1 /*声明 WebFont*/ 2 @font-face { 3 font-family: 'pinghei'; 4 src: url('../font/pinghei.eot'); 5 src: 6 url('../font/pinghei.eot?#font-spider') format('embedded-opentype'), 7 url('../font/pinghei.woff') format('woff'), 8 url('../font/pinghei.ttf') format('truetype'), 9 url('../font/pinghei.svg') format('svg');10 font-weight: normal;11 font-style: normal;12 }13 14 /*使用选择器指定字体*/15 .home h1, .demo > .test {16 font-family: 'pinghei';17 } 注意:
1>>. @font-face 中的 src 定义的 .ttf 文件必须存在,其余的格式将由工具自动生成
2>>. 开发阶段请使用相对路径的 CSS 与 WebFont
步骤三: 运行 font-spider 命令
1 font-spider ./*.html

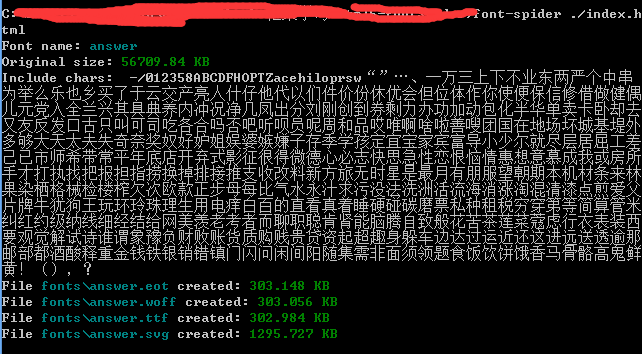
【提醒】:我的思路就是先统计项目中总共用到了那些字,归类的生成的不同的字库,目前font-spider还不支持动态的生成:
效果如下:
font-spider 生成的:方正喵呜.ttf

font-spider 生成的:邯郸-韩鹏毛遂体.ttf
